最初原文和评论在: https://q58.club/t/topic/187?u=wood
proxy-go的作用是缩短链接, 完全隐藏原图url, 并且可以再套国内CDN
如果不需要上面三点, 直接用长链接也行
不用proxy-go, 使用cloudflare worker代理也行, 方法写评论里了
Cloudflare Images设置
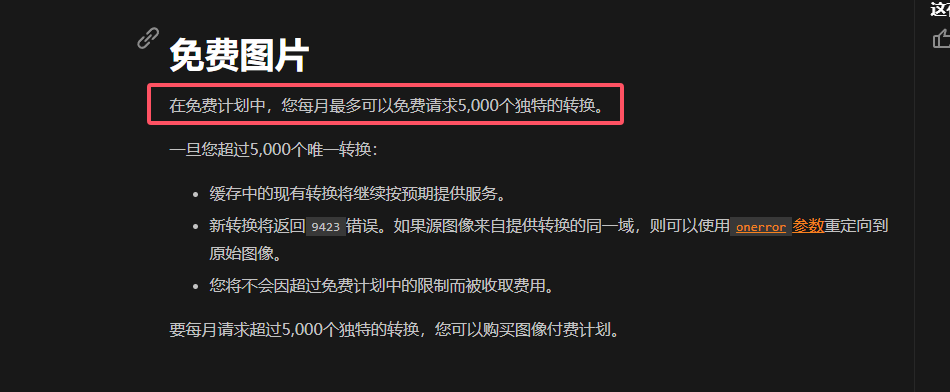
5000次/月的免费转换
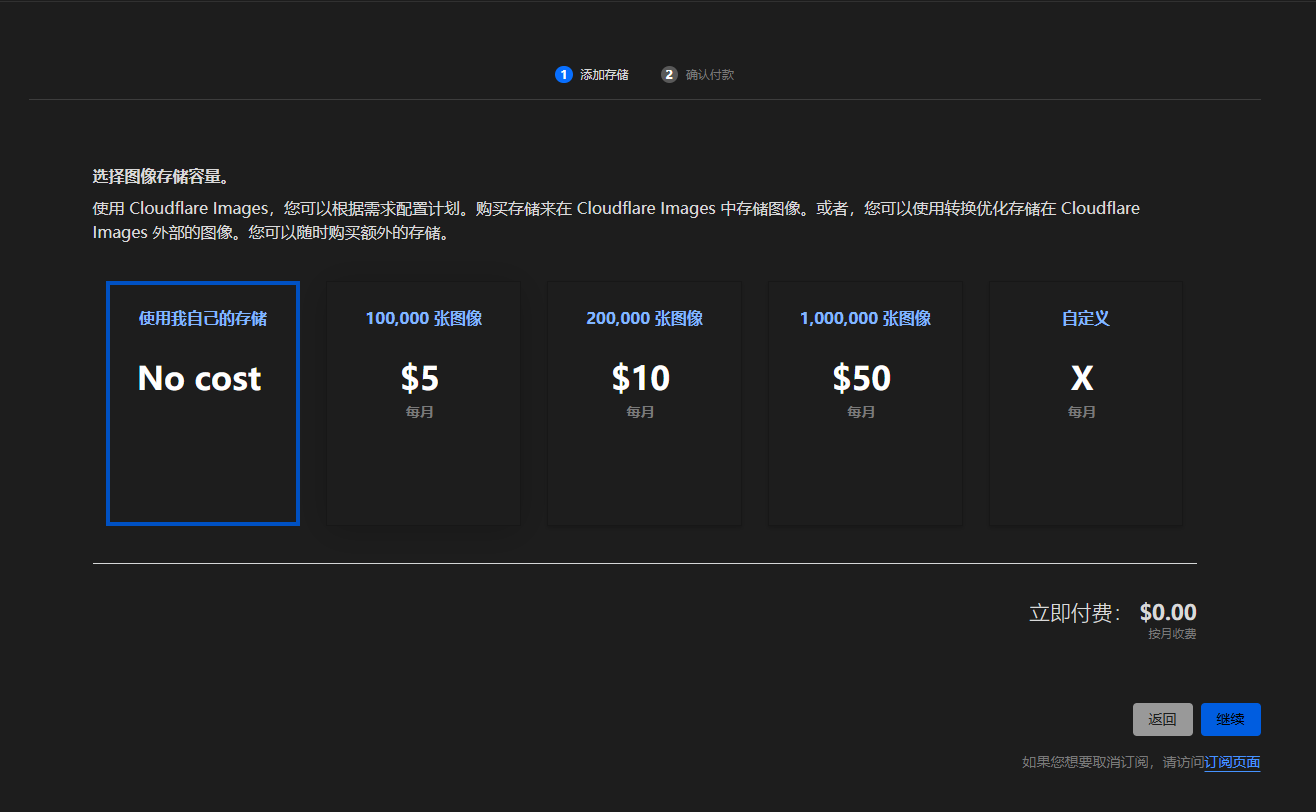
- 订阅: https://www.cloudflare.com/developer-platform/products/cloudflare-images/ , 登录后左侧"Images-概述", 选择自存储

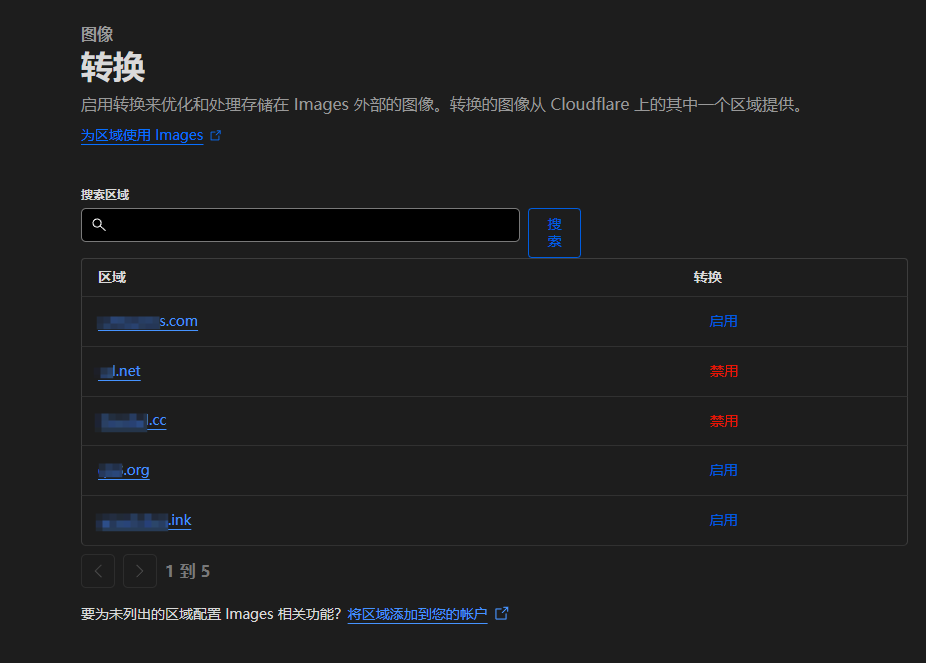
- 左侧"Images-转换"启用需要使用的域, 这里代表图片原域名和在线转换链接的根域名, 域名是需要托管在cloudflare上的

这里就可以使用拼接链接进行图片优化了.
比如:
你的启用域名是 https://test.com(需要启用了cloudflare CDN, 如果根域名没有使用Cloudflare的CDN, 用任意二级域名也可以, 比如https://anyone.test.com)
图片的访问域名是 https://s3.test.com/666.jpg
那么可以通过以下链接访问优化后的图片
https://test.com/cdn-cgi/image/format=auto,metadata=none/https://s3.test.com/666.jpg
部署proxy-go
如果只需要最简单代理, nginx应该也可以, 需要注意透传
accept并选择合适格式, 添加CF-Image-Format: auto头部和删除CSP, 可以找AI写一下, 我没用就没研究了proxy-go部署比较适合的是大陆路由直连的国外服务器, 这样速度好点. 阿里腾讯的日本香港也可以
按这个教程 proxy-go部署方法 (https://q58.club/t/topic/165) 部署项目
-
config.json的一部分这样写
"MAP":{ "/s3": { "DefaultTarget": "https://s3.test.com", "ExtensionMap": { "jpg,png,jpeg,webp": "https://test.com/cdn-cgi/image/format=auto,metadata=none/https://s3.test.com" } } }... -
proxy-go 绑定
cdn.test.com域名
然后图片就可以这样访问:
https://cdn.test.com/s3/666.jpg
会自动根据用户浏览环境, 还有压缩转换后图片大小, 来提供 avif, webp, jpeg等
效果
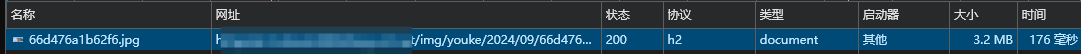
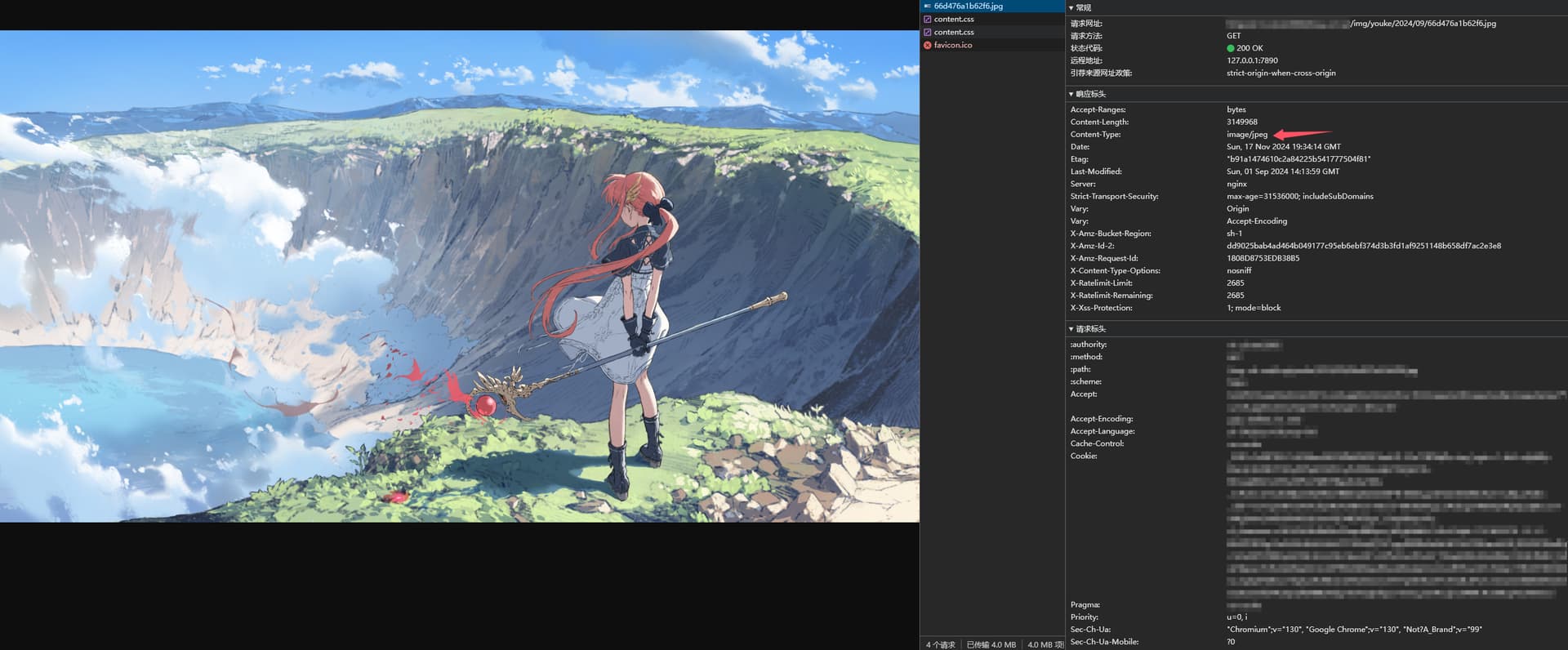
原图:


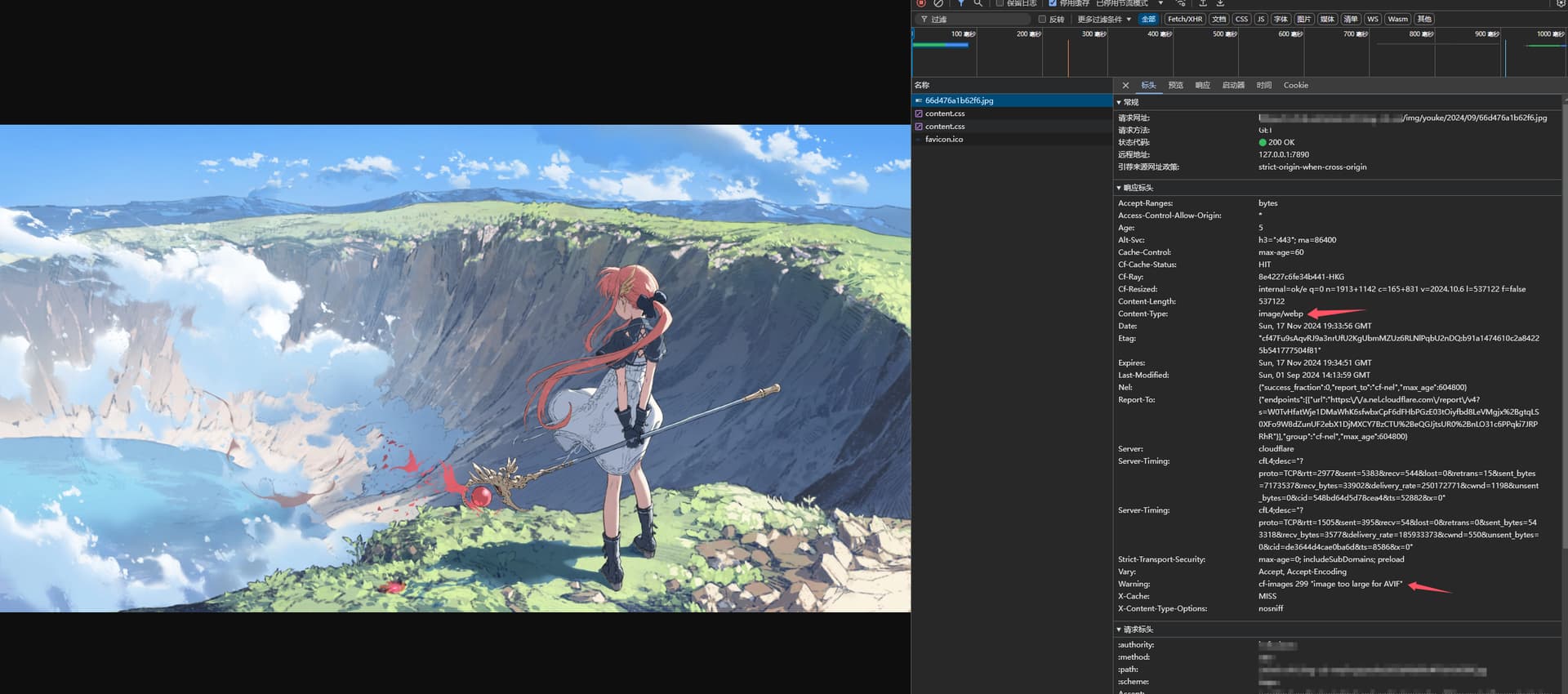
优化后:


为什么不是avif?
可以看到截图里有一句: "warning:cf-images 299 "image too large for AVIF"
因为avif更大, 所以使用了最佳文件大小, 也就是webp
如果avif或者webp都比原图大, 那么会使用原图, 比如有些jpeg再转换反而文件变大了, 这时候就用原图
如果avif更小, 那么会使用avif, 比如:

并且, Cloudflare Images"的转换并发非常高, 同时转换几十上百张图片, 几乎没什么延迟, 就非常棒. 比我二次开发的webp-server-go(https://q58.club/t/topic/134) 好用多了, 而且也不占用服务器资源.
唯一缺点:
每个月免费5000次, 超过了需要付费. 个人或者小公司用, 应该不会超过. 因为单个图片独特转换成功后, 一个月内只算作一次, 也就是说, 5000次就代表着5000张图片, 而不是访问5000次.
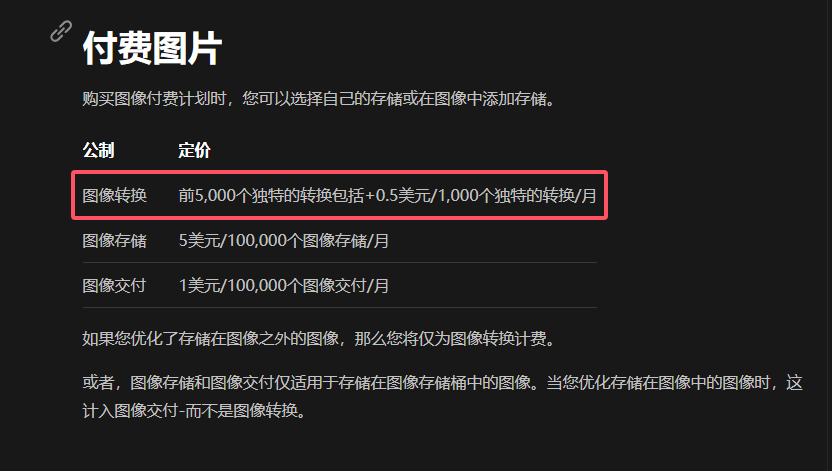
超过的价格也是可以接受的:

Cloudflare大善人
评论请看原帖
图片我放在 img.czl.net 图床, 自动优化, 免费使用

评论区