源码都在github: https://github.com/woodchen-ink/Random-Api
除了edgeone, 还可以通过worker, nodejs部署
使用这个方法的前提是你用了edgeone
之前其实写过这个项目的一般介绍, 只是当时是通过cloudflare worker实现的, 然后.... 最新发现国内访问这个worker好慢, 所以就改用edgeone来部署, 速度会快很多.
区别
edgeone国内访问快些
然后静态文件也需要部署在国内了, 不然edgeone节点去
pages.dev获取, 速度还是慢
那么, 首先, 如果你需要一个小型服务器来部署几个静态网站, 一些小文件, 部署个状态监控服务器这种, 可以试试腾讯云99服务器和阿里云99服务器,链接点这里
部署方法



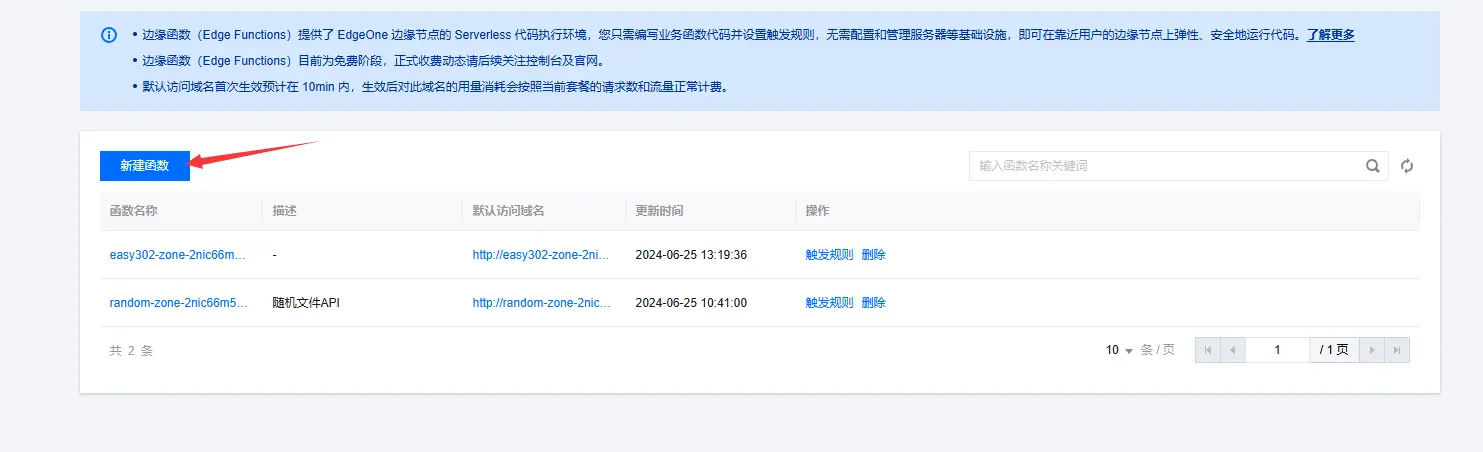
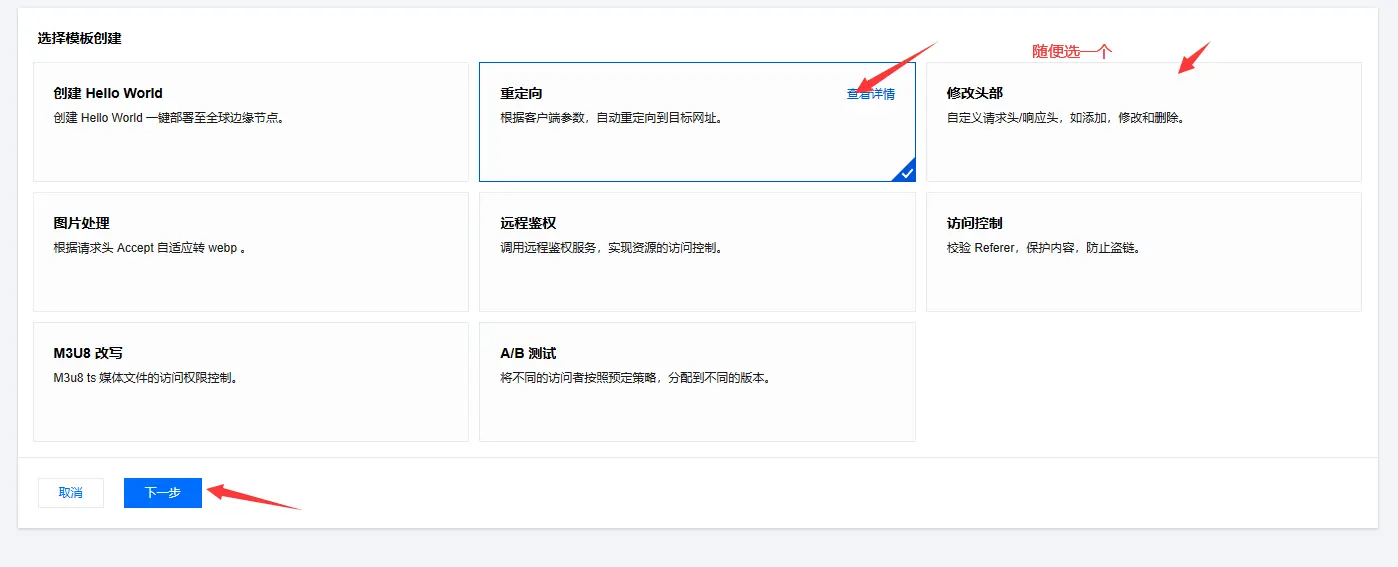
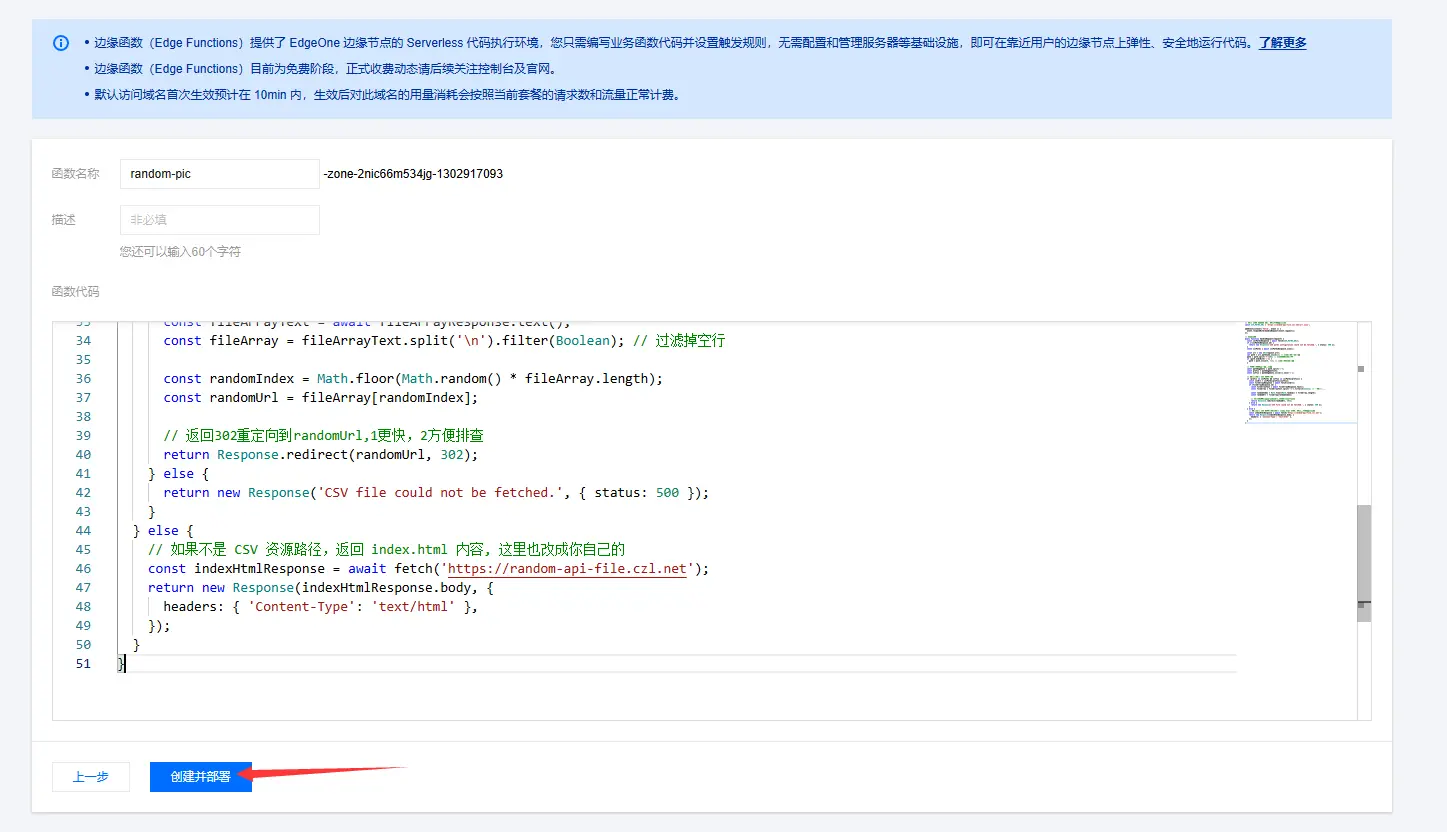
edgeone里,新建一个函数, 按照你的喜好取名, 把
eo.js的文件内容粘贴进去
// 外部 JSON 文件的 URL, 这里改成你自己的
const CSV_PATHS_URL = 'https://random-api-file.czl.net/url.json';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
// 处理请求
async function handleRequest(request) {
const csvPathsResponse = await fetch(CSV_PATHS_URL);
if (!csvPathsResponse.ok) {
return new Response('CSV paths configuration could not be fetched.', { status: 500 });
}
const csvPaths = await csvPathsResponse.json();
const url = new URL(request.url);
let path = url.pathname.slice(1); // 移除路径前的斜杠
path = path.split('?')[0]; // 移除问号后的部分
if (path.endsWith('/')) {
path = path.slice(0, -1); // 移除路径后的斜杠
}
// 分割路径得到前缀和后缀
const pathSegments = path.split('/');
const prefix = pathSegments[0];
const suffix = pathSegments.slice(1).join('/');
// 如果路径是 CSV 资源路径
if (prefix in csvPaths && suffix in csvPaths[prefix]) {
const csvUrl = csvPaths[prefix][suffix];
const fileArrayResponse = await fetch(csvUrl);
if (fileArrayResponse.ok) {
const fileArrayText = await fileArrayResponse.text();
const fileArray = fileArrayText.split('\n').filter(Boolean); // 过滤掉空行
const randomIndex = Math.floor(Math.random() * fileArray.length);
const randomUrl = fileArray[randomIndex];
// 返回302重定向到randomUrl,1更快,2方便排查
return Response.redirect(randomUrl, 302);
} else {
return new Response('CSV file could not be fetched.', { status: 500 });
}
} else {
// 如果不是 CSV 资源路径,返回 index.html 内容, 这里也改成你自己的
const indexHtmlResponse = await fetch('https://random-api-file.czl.net');
return new Response(indexHtmlResponse.body, {
headers: { 'Content-Type': 'text/html' },
});
}
}
部署好了后, 绑定一个触发规则就可以了, 相关内容自行在
index.mdindex.html和url.csv里修改
评论区