部分仅适用于本博客使用的主题
下面的【】替换为{}
加粗**something**
something
斜体 *something*
something
删除线 ~~something~~
something
行内代码 so`meth`ing
something
横线 ------------
引用: > something
something
有序列表: 1. 2. 3. 无序列表: - - -
- a
- b
- c
- a
- b
c
空格4下就是下一层图片:

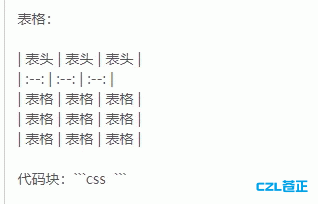
表格:

| 表头 | 表头 | 表头 |
|---|---|---|
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
代码块:```css ```
原生HTML:

没打钩的框 【 】 打钩了的框 【x】
没打钩的框 { } 打钩了的框 {x}
居中标题: 【mtitle title=""/】
{mtitle title=""/}
插入m3p8或者MP4视频 【dplayer src=""/】
{dplayer src="https://woodchen.ink/file/pexels-dario-fernandez-ruz-9130080.mp4"/}
插入bilibili视频 【bilibili bvid="" page=""/】
{bilibili bvid="" page=""/}
插入网易云歌单列表:【music-list id="" color="#1989fa" autoplay="autoplay"/】
插入网易云单首歌 【music id="" color="#1989fa" autoplay="autoplay"/】
插入多彩按钮: 【abtn icon="fa-download" color="#1925d2" href="https://woodchen.ink" radius="4px" content="wood"/】 {abtn icon="fa-download" color="#1925d2" href="https://woodchen.ink" radius="4px" content="wood"/}
多彩按钮icon:https://fontawesome.dashgame.com/
便条按钮:【anote icon="fa-" href="www.czl.net" type="success" content="su"/】

{anote icon="fa-download" href="www.czl.net" type="success" content="su"/}
彩色虚线:【dotted startColor="#ff6c6c" endColor="#1989fa"/】
{dotted startColor="#ff6c6c" endColor="#1989fa"/}
回复可见: 【hide】 需要隐藏的内容 【/hide】
{hide} 需要隐藏的内容 {/hide}
卡片: 【card-default label="标题" width="20%"】 卡片内容 【/card-default】
{card-default label="标题" width="20%"} 卡片内容 {/card-default}
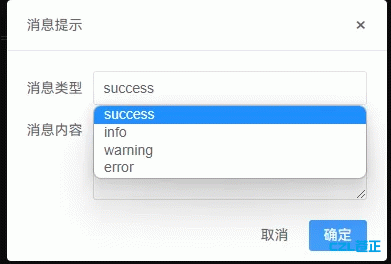
消息提示: 【message type="success" content="消息内容"/】
{message type="success" content="消息内容"/} 
进度条: 【progress percentage="25%" color="#ff6c6c"/】
{progress percentage="25%" color="#ff6c6c"/}
标注: 【callout color="#f0ad4e"】 标注内容 【/callout】
{callout color="#f0ad4e"} 标注内容 {/callout}
外部音乐: 【mp3 name="music" url="music.com" cover="music.png" theme="#1650c5" autoplay="autoplay"/】
{mp3 name="You're Beautiful url="https://woodchen.ink/file/You're Beautiful.mp3" cover="" theme="#1650c5" autoplay=""/}
标签页: 【tabs】 【tabs-pane label="标签一"】 标签一内容 【/tabs-pane】 【tabs-pane label="标签二"】 标签二内容 【/tabs-pane】 【/tabs】
{tabs} {tabs-pane label="标签一"} 标签一内容 {/tabs-pane} {tabs-pane label="标签二"} 标签二内容 {/tabs-pane} {/tabs}
卡片列表: 【card-list】 【card-list-item】 列表一内容 【/card-list-item】 【card-list-item】 列表二内容 【/card-list-item】 【/card-list】
{card-list} {card-list-item} 列表一内容 {/card-list-item} {card-list-item} 列表二内容 {/card-list-item} {/card-list}
时间轴: 【timeline】 【timeline-item color="#19be6b"】 正式上线 【/timeline-item】 【timeline-item color="#ed4014"】 删库跑路 【/timeline-item】 【/timeline】
{timeline} {timeline-item color="#19be6b"} 正式上线 {/timeline-item} {timeline-item color="#ed4014"} 删库跑路 {/timeline-item} {/timeline}
复制文本: 【copy showText="test" copyText="违法的发生"/】
{copy showText="test" copyText="违法的发生"/}
描述卡片: 【card-describe title="卡片描述"】 卡片内容 【/card-describe】
{card-describe title="卡片描述"} 卡片内容 {/card-describe}
跑马灯: 【lamp/】
{lamp/}
折叠面板: 【collapse】 【collapse-item label="折叠标题一" open】 折叠内容一 【/collapse-item】 【collapse-item label="折叠标题二"】 折叠内容二 【/collapse-item】 【/collapse】
{collapse} {collapse-item label="折叠标题一" open} 折叠内容一 {/collapse-item} {collapse-item label="折叠标题二"} 折叠内容二 {/collapse-item} {/collapse}
网盘下载:
【cloud title="360网盘" type="360" url="sdwdd.com" password="jifwjeif"/】
【cloud title="默认" type="default" url="das" password="asdas"/】
【cloud title="百度网盘" type="bd" url="asdasd" password="asdasd"/】
【cloud title="天翼网盘" type="ty" url="asdas" password="asdas"/】
【cloud title="城通网盘" type="ct" url="asdasd" password="asdasd"/】
【cloud title="微云网盘" type="wy" url="asdasd" password="asdasd"/】
【cloud title="Github" type="github" url="asdasd" password="asda"/】
【cloud title="蓝奏云盘" type="lz" url="asdasd" password="asdasd"/】
{cloud title="360网盘" type="360" url="sdwdd.com" password="jifwjeif"/} {cloud title="默认" type="default" url="das" password="asdas"/} {cloud title="百度网盘" type="bd" url="asdasd" password="asdasd"/} {cloud title="天翼网盘" type="ty" url="asdas" password="asdas"/} {cloud title="城通网盘" type="ct" url="asdasd" password="asdasd"/} {cloud title="微云网盘" type="wy" url="asdasd" password="asdasd"/} {cloud title="Github" type="github" url="asdasd" password="asda"/} {cloud title="蓝奏云盘" type="lz" url="asdasd" password="asdasd"/}
宫格:3列,间距15px
【gird column="3" gap="15"】 【gird-item】 test1 【/gird-item】 【gird-item】 test2 【/gird-item】 【gird-item】 test3 【/gird-item】 【/gird】
{gird column="3" gap="15"} {gird-item} test1 {/gird-item} {gird-item} test2 {/gird-item} {gird-item} test3 {/gird-item} {/gird}
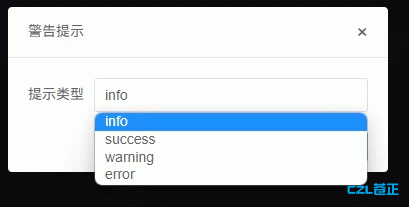
提示: 【alert type="success"】 警告提示 【/alert】
{alert type="success"} 警告提示 {/alert} 

评论区