a bottle of gin filled with tiny creatures fullbody artstation fantasy concept art dark moonlight incredible smooth sharp focus illustration art by greg rutkowski and orientalism and bouguereau and zdzislaw beksinski good clear quality lighting biology symmetrical artwork perfect face 1 3 5 mm cinematic --v 5.1

a detailed screenshot of an online banking interface designed in the style of Super Mario (SNES), with a resolution of 1280 x 1024. The interface should incorporate elements inspired by the pixelated graphics of the Super Mario Super Nintendo game.The main dashboard of the online banking interface should feature a colorful and pixelated background reminiscent of the iconic Super Mario levels. Incorporate elements such as pixelated clouds, green hills, and brick blocks to create a nostalgic atmosphere.Design the navigation menu and buttons with pixelated fonts and vibrant colors that reflect the aesthetics of Super Mario. Use the familiar Super Mario icons, such as question mark blocks, power-up mushrooms, and coin blocks, to represent different sections and features of the banking interface.Within the interface, include sections for displaying diagrams and transaction history. The diagrams should be visually appealing and reminiscent of the Super Mario world. You can use elements like pixelated characters, coins, and obstacles to represent different financial data.For the transaction history, use a pixelated font and layout that resembles the dialogue boxes or score displays in the Super Mario game. Each transaction entry should include relevant information such as date, amount, and transaction type.Incorporate playful animations or sound effects inspired by Super Mario to enhance the user experience. For example, when a transaction is completed or a button is clicked, include a subtle animation or sound reminiscent of collecting coins or gaining power-ups in the game.Pay attention to the details and ensure that the interface elements are clear and easily recognizable while maintaining the nostalgic charm of Super Mario (SNES).Ultimately, the detailed screenshot

a very cute pickachu in the form of a traditional japanese tattoo - Image #2

a detailed screenshot of an online banking interface in iOS 16 style, with a resolution of 1280 x 1024. The interface should display a sleek and modern design, following the visual guidelines of iOS 16.The main screen should feature a dashboard-style layout, showcasing diagrams that visually represent the user's financial data. Use clean and minimalistic graphics to present key information such as account balances, income vs. expenses, and spending categories. Incorporate subtle animations or interactive elements to enhance the user experience.Below the diagrams, display a well-organized transaction history, providing a clear overview of the user's recent financial activities. Use a clean and legible typography system to present transaction details, including the date, description, amount, and category. Consider incorporating filters or search functionality to allow users to easily navigate and find specific transactions.Adhere to the iOS 16 design language, utilizing a balanced color palette, sleek typography, and consistent iconography. Incorporate the visual elements that are characteristic of iOS 16, such as rounded corners, subtle shadows, and translucent overlays.Ensure that the interface is responsive and user-friendly, with intuitive navigation and clear calls-to-action. Design buttons and interactive elements that are visually distinct and easily recognizable.Consider adding additional features or sections that are relevant to online banking, such as account management, bill payments, or budgeting tools. These sections should follow the same iOS 16 design principles and seamlessly integrate with the overall interface.Finally, pay attention to the details, such as pixel-perfect alignment, smooth gradients, and consistent spacing. Aim for a visually

Create a modern, abstract rendition of Superman flying through a vibrant, geometric cityscape, with bright colors and bold, dynamic shapes

various features of on ios CRM app in action. the app interface showing things like the event planning page, attendance tracking, and client profiles. app main colors are red and white --s 750

an old grumpy man walking in the snow. He is dressed in pelts, with a hood and a rope around his Big waist. He is carrying a massive bag full of oranges and spices, and shining objects. In the style of Bill Willingham illustration for a "fables" comicbook cover. --ar 16:9

a synthesizer with a heart in the style of Salvadore dali

A cutaway book informative cross-section picture of the first Death Star from Star Wars

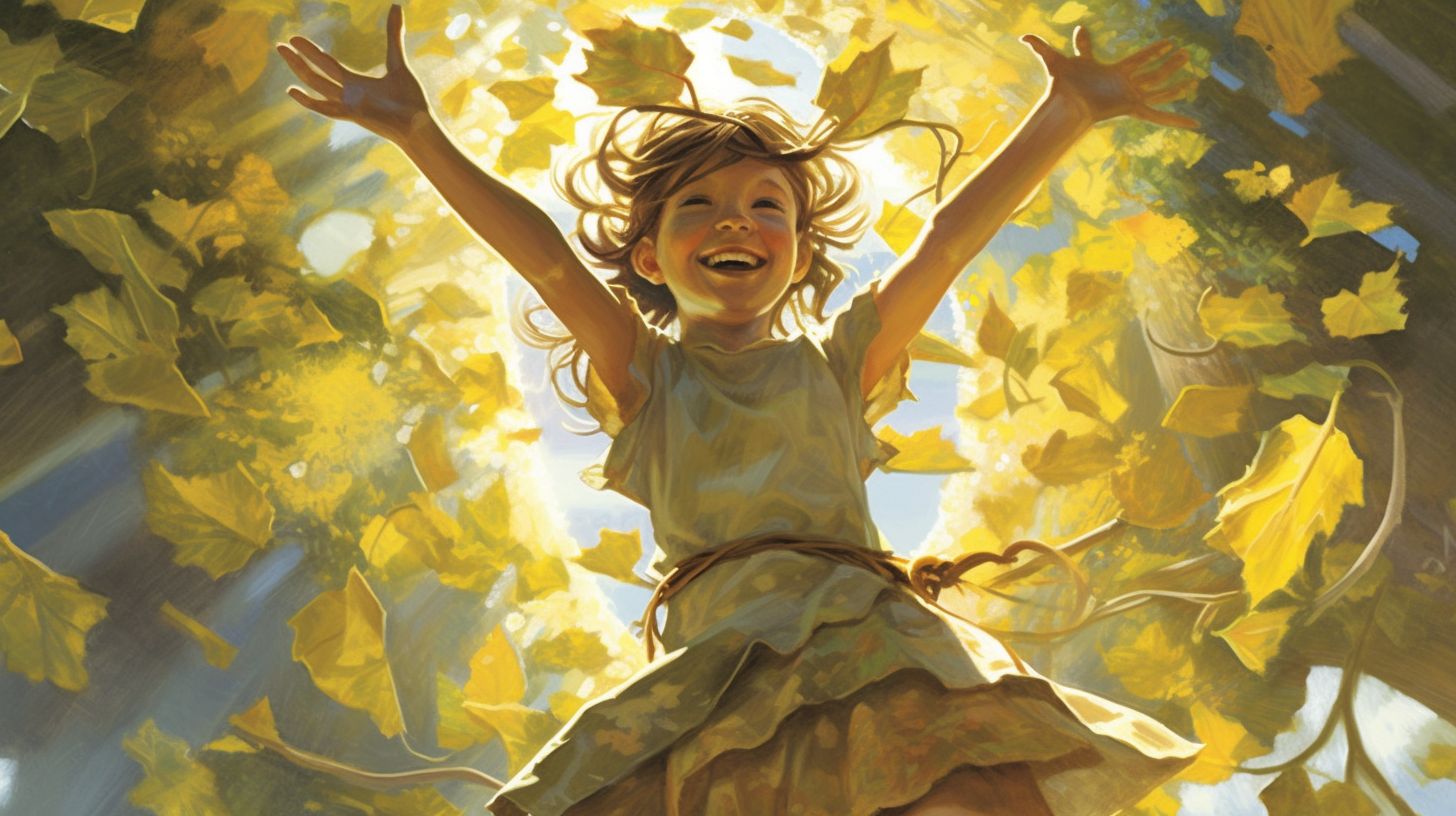
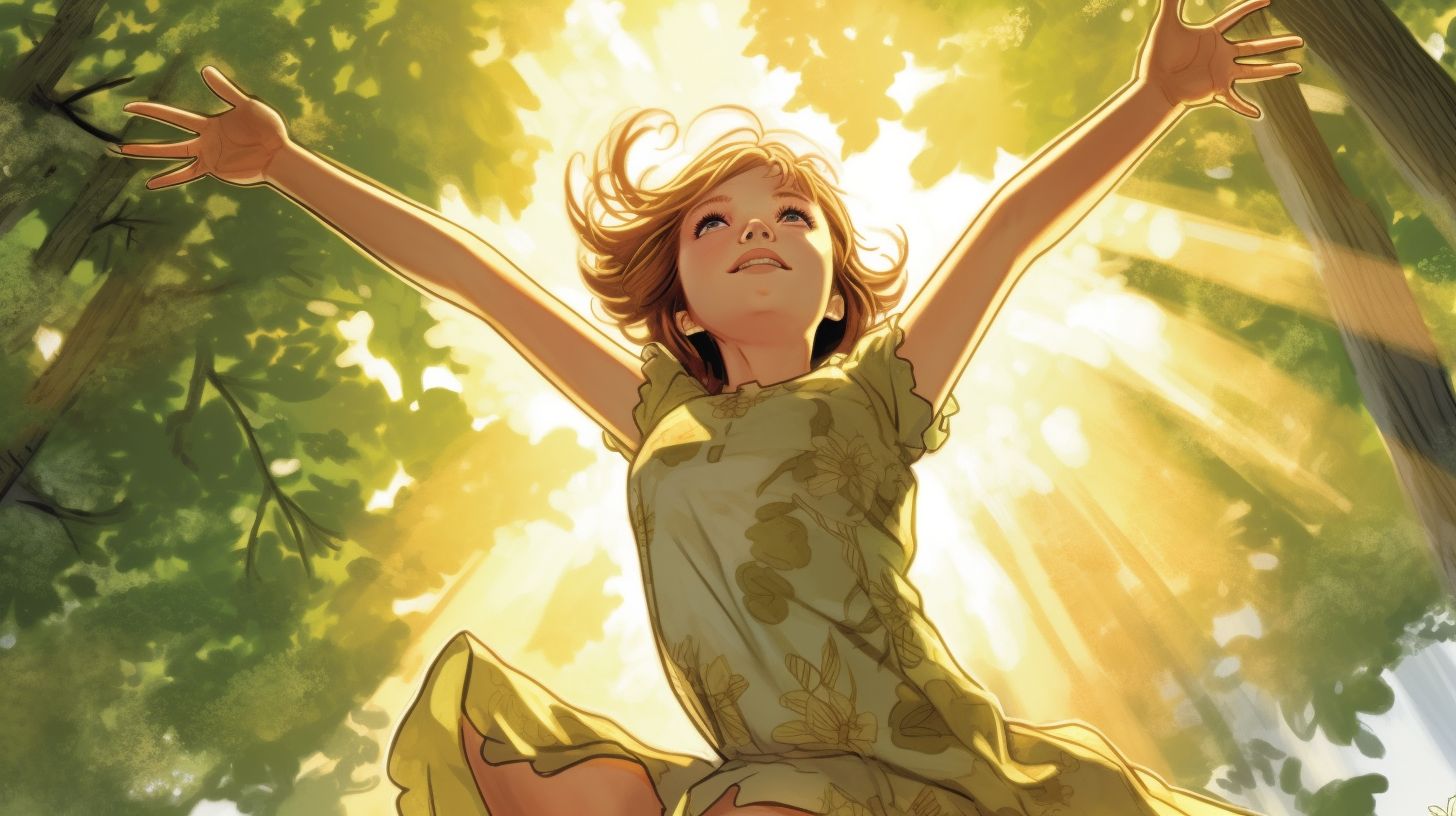
a young elfe girl dressed in a dress made of hops. Overall magical ans whimsical setting, bright ray of light. The girl is holding her arms in the air while jumping. In the style of Bill Willingham illustration for a "fables" comicbook cover. --ar 16:9

a young elfe girl dressed in a dress made of hops. Overall magical ans whimsical setting, bright ray of light. The girl is holding her arms in the air while jumping. In the style of Bill Willingham illustration for a "fables" comicbook cover. --ar 16:9

评论区