新发布一个通过Node.js来实现代理的开源代码:https://github.com/woodchen-ink/azure-to-openai-adapter
可以通过Github上的这一个开源项目进行转换,转换后使用正常调用openai接口的开源项目即可以正常使用
项目地址:https://github.com/haibbo/cf-openai-azure-proxy
项目也支持docker部署,可以自行到github上查看,这里只介绍了cloudflare的方法。
到Cloudflare新建一个worker服务,快速部署后编辑代码
// The name of your Azure OpenAI Resource.
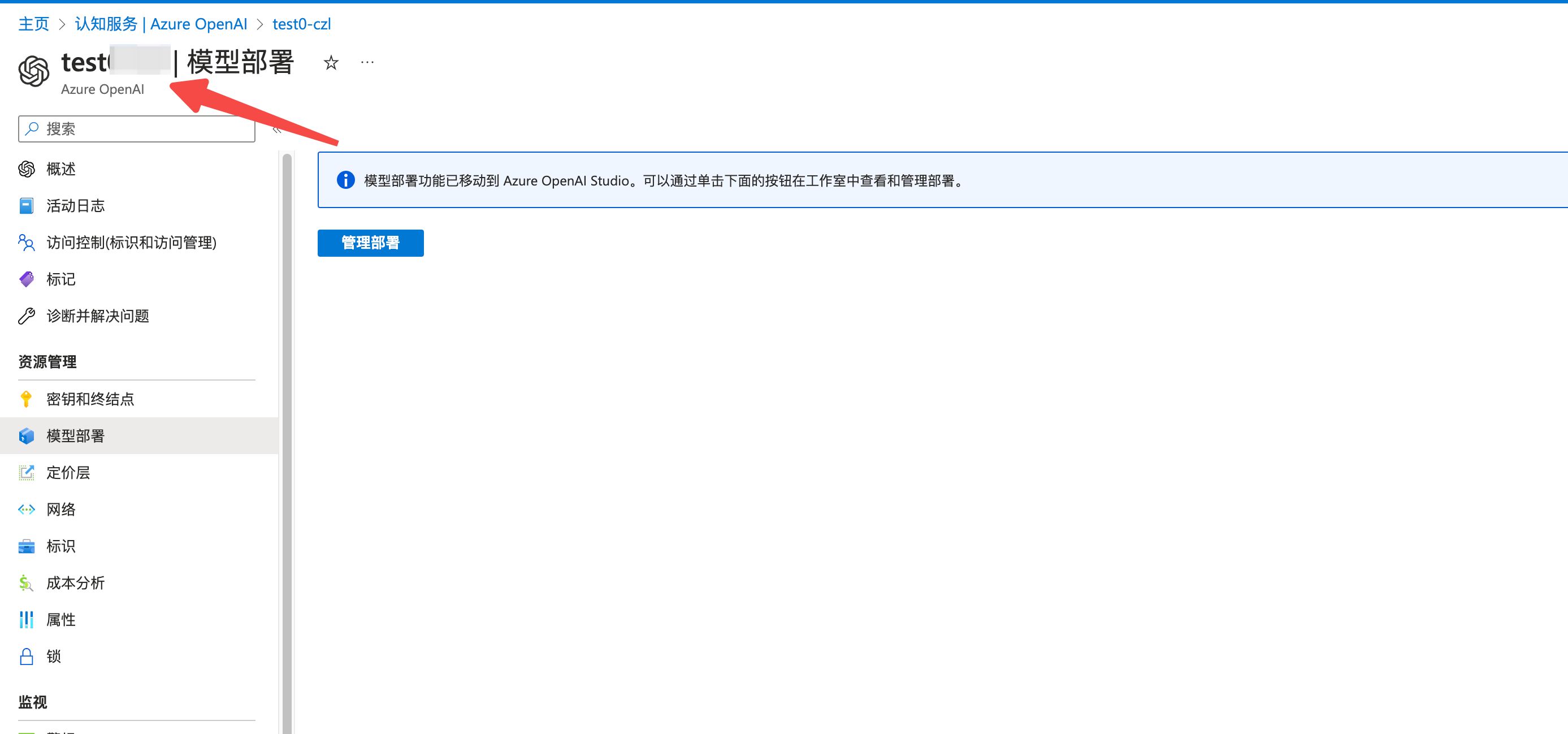
const resourceName='test0'
// 这里是你azure账号的OPENAI资源名称,不知道看下面截图
// The deployment name you chose when you deployed the model.
const mapper = {
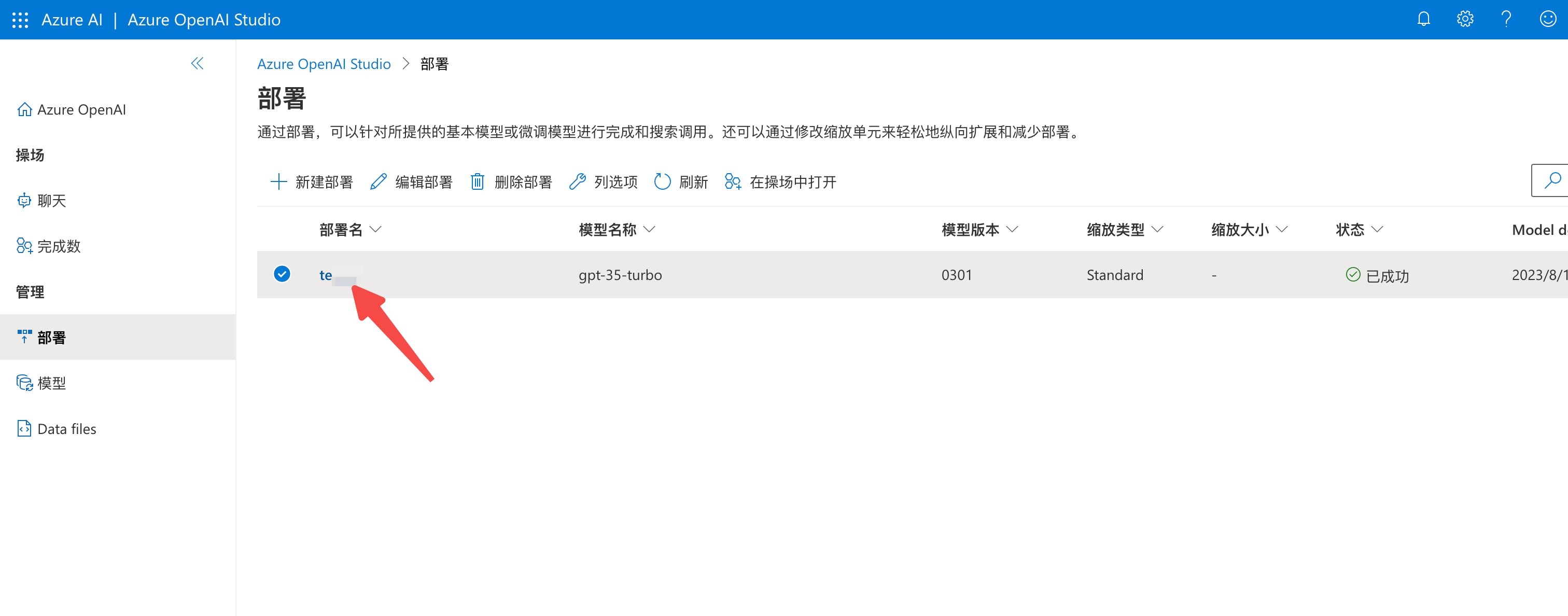
'gpt-3.5-turbo': 'test0',
//这个的右边是你部署的3.5模型的名称,不知道看下面截图
'gpt-4': 'test1'
//这个的右边是你部署的4模型的名称,不知道看下面截图
};
const apiVersion="2023-03-15-preview"
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
if (request.method === 'OPTIONS') {
return handleOPTIONS(request)
}
const url = new URL(request.url);
if (url.pathname === '/v1/chat/completions') {
var path="chat/completions"
} else if (url.pathname === '/v1/completions') {
var path="completions"
} else if (url.pathname === '/v1/models') {
return handleModels(request)
} else {
return new Response('404 Not Found', { status: 404 })
}
let body;
if (request.method === 'POST') {
body = await request.json();
}
const modelName = body?.model;
const deployName = mapper[modelName] || ''
if (deployName === '') {
return new Response('Missing model mapper', {
status: 403
});
}
const fetchAPI = `https://${resourceName}.openai.azure.com/openai/deployments/${deployName}/${path}?api-version=${apiVersion}`
const authKey = request.headers.get('Authorization');
if (!authKey) {
return new Response("Not allowed", {
status: 403
});
}
const payload = {
method: request.method,
headers: {
"Content-Type": "application/json",
"api-key": authKey.replace('Bearer ', ''),
},
body: typeof body === 'object' ? JSON.stringify(body) : '{}',
};
let response = await fetch(fetchAPI, payload);
response = new Response(response.body, response);
response.headers.set("Access-Control-Allow-Origin", "*");
if (body?.stream != true){
return response
}
let { readable, writable } = new TransformStream()
stream(response.body, writable);
return new Response(readable, response);
}
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
// support printer mode and add newline
async function stream(readable, writable) {
const reader = readable.getReader();
const writer = writable.getWriter();
// const decoder = new TextDecoder();
const encoder = new TextEncoder();
const decoder = new TextDecoder();
// let decodedValue = decoder.decode(value);
const newline = "\n";
const delimiter = "\n\n"
const encodedNewline = encoder.encode(newline);
let buffer = "";
while (true) {
let { value, done } = await reader.read();
if (done) {
break;
}
buffer += decoder.decode(value, { stream: true }); // stream: true is important here,fix the bug of incomplete line
let lines = buffer.split(delimiter);
// Loop through all but the last line, which may be incomplete.
for (let i = 0; i < lines.length - 1; i++) {
await writer.write(encoder.encode(lines[i] + delimiter));
await sleep(30);
}
buffer = lines[lines.length - 1];
}
if (buffer) {
await writer.write(encoder.encode(buffer));
}
await writer.write(encodedNewline)
await writer.close();
}
async function handleModels(request) {
const data = {
"object": "list",
"data": []
};
for (let key in mapper) {
data.data.push({
"id": key,
"object": "model",
"created": 1677610602,
"owned_by": "openai",
"permission": [{
"id": "modelperm-M56FXnG1AsIr3SXq8BYPvXJA",
"object": "model_permission",
"created": 1679602088,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}],
"root": key,
"parent": null
});
}
const json = JSON.stringify(data, null, 2);
return new Response(json, {
headers: { 'Content-Type': 'application/json' },
});
}
async function handleOPTIONS(request) {
return new Response(null, {
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': '*',
'Access-Control-Allow-Headers': '*'
}
})
}

填写代码后部署服务,然后使用一般的开源项目就可以调用,代理地址填cloudflare的worker访问地址,key是azure里的密钥
如果要简单测试,可以试一下我的单页面开源项目
评论区